Cognizant
Designed escalation and project management tool for use by external teams.
Introduction
As a UX Experience Associate at Cognizant, I worked on an enterprise project management system and internal tools. During these projects I actively collaborated with business analysts, visual designers and developer to gather and define requirements and then build task flows, information architecture, wireframes and final UI. During my time at Cognizant, I shipped 2 major products to market.
Project Duration: Jun'14 - Jun'15
Design Process
All details of the projects can’t be discussed here due to NDA. But, here is an overview of the process that I followed for different projects.
Problem
When approaching clients, Cognizant employees estimate how much will it cost to execute the project. And one important part of this estimation is cost of tools (or softwares) required to execute the project. All this estimation is currently done using excel which is a time consuming process. Tools manager was designed to have better and more accurate estimation of the needs.
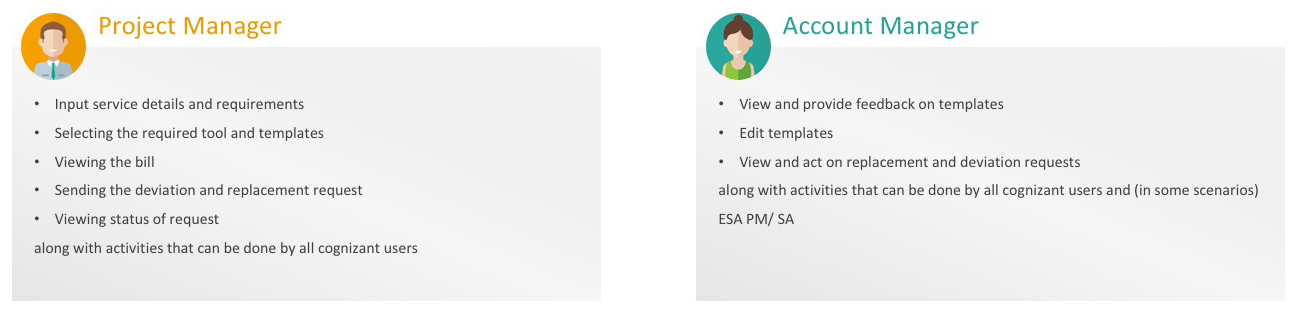
Users and tasks
First step was understanding the different users of the platform and what tasks do they want to achieve. The user base for both the projects spanned from leadership of Cognizant to project managers to external customers. Here are two of the user’s and the tasks that they want to achieve using tools manager dashboard.

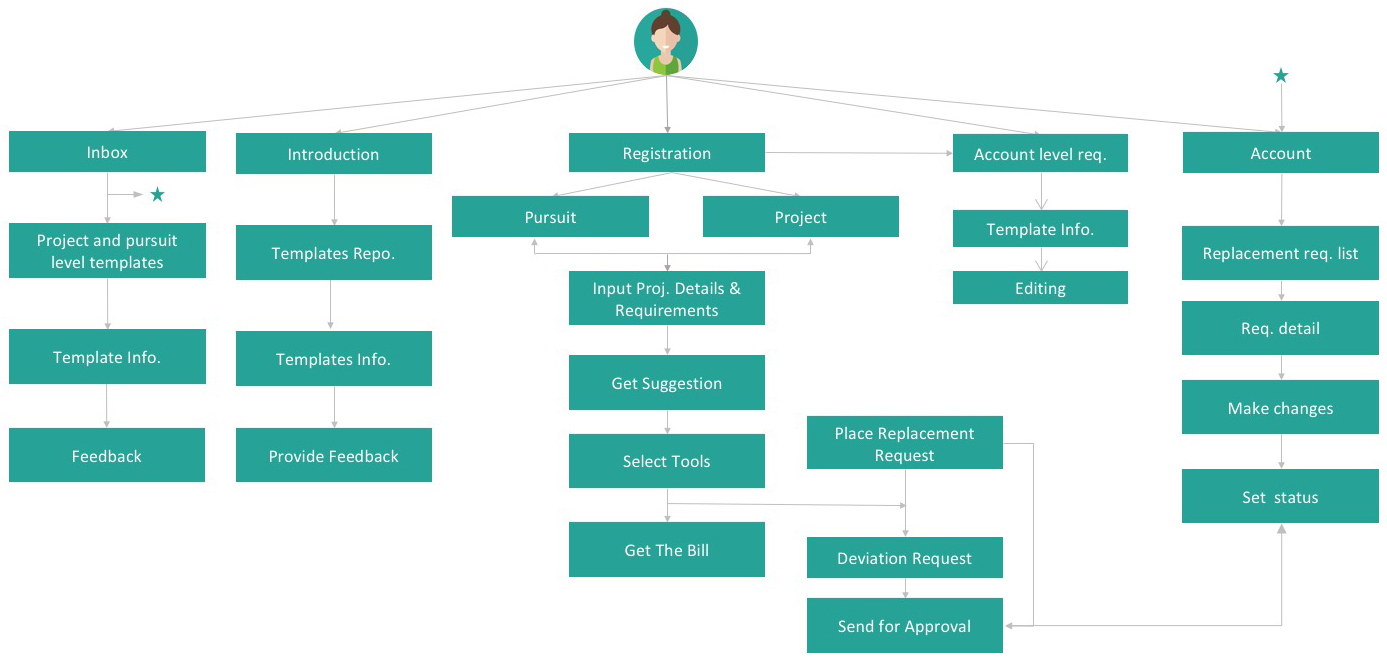
Task Flow
Tasks of different users varied signizficantly like project members can only solve an escalation that is assigned to them whereas project managers can see all the escalations. Thus, different task flows were made for each users and validated with them and business analyst team. These tak flows led to list of all tasks that users can achieve and information architecture of the web app.

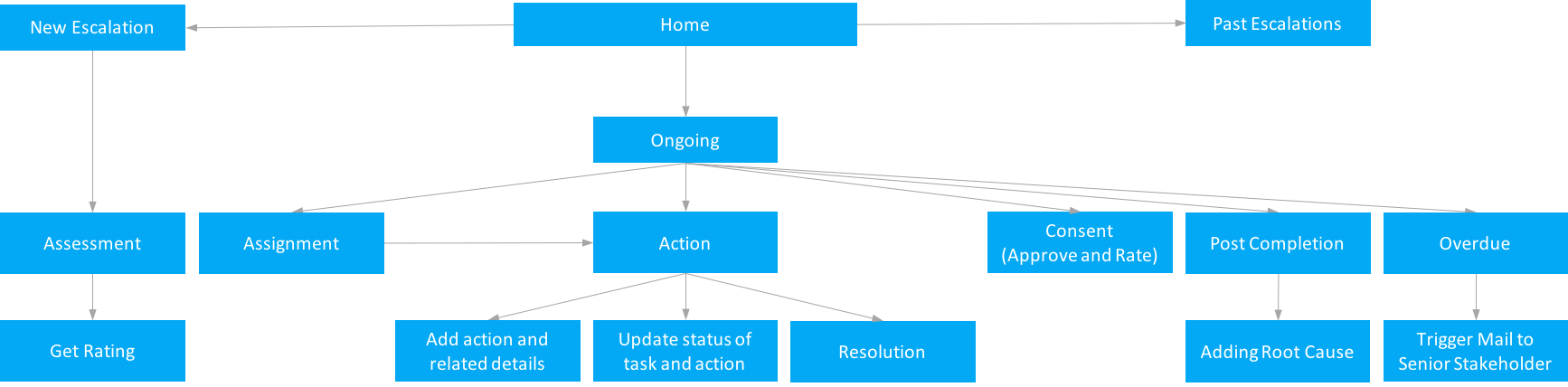
Information architecture
Information architecture was important part for communicating an estimate of number of pages for development and for backend developers to understand the kind of features that would be required. Example, Sign up feature, charts, dashboard, inbox, etc. Most of timeline estimation was done based on Info. architecture.

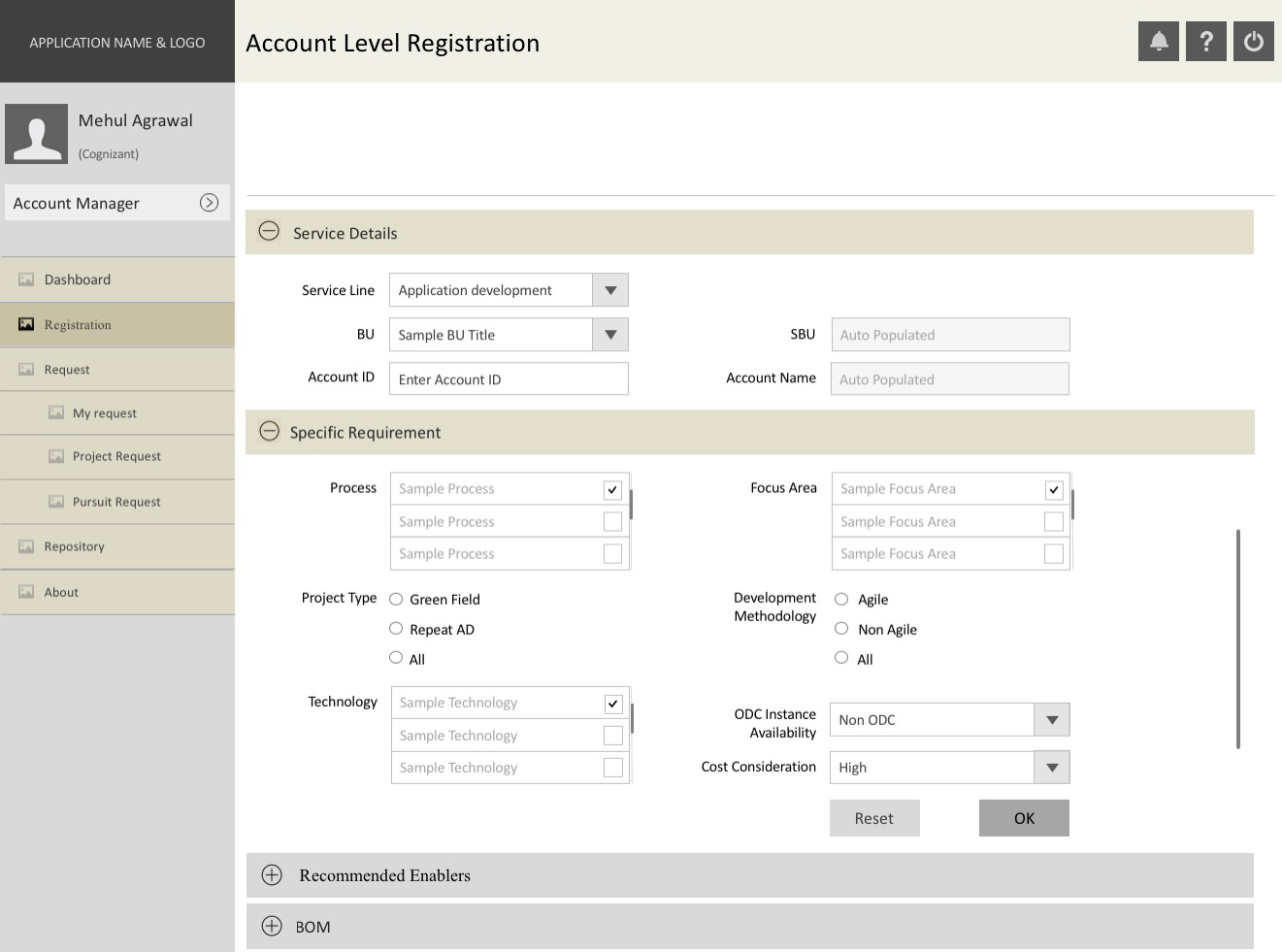
Conceptualization and Wireframing
Many times conceptualizing began when discussing information architecture/ task flows with the users/ analysts. We started sketching together to give our thoughts a tangible form. This was followed by multiple iterations of wireframes. The wireframes were subject to critique by other designers, business analysts and developers.

Supporting UI and dev teams
The final version of the wireframes were then passed on to UI/ Visual Designers and developers. During the phase of UI Design and development, I supported the designers and developers to ensure that the final product adhered to user's needs.
Iterate
These first versions were just the beginning. Once the product was actually launched, additional requirements and changes came popping in. Example, in escalation management, the leaders of Cognizant wanted dashboard to see overview of entire organization which was encorporated later on.

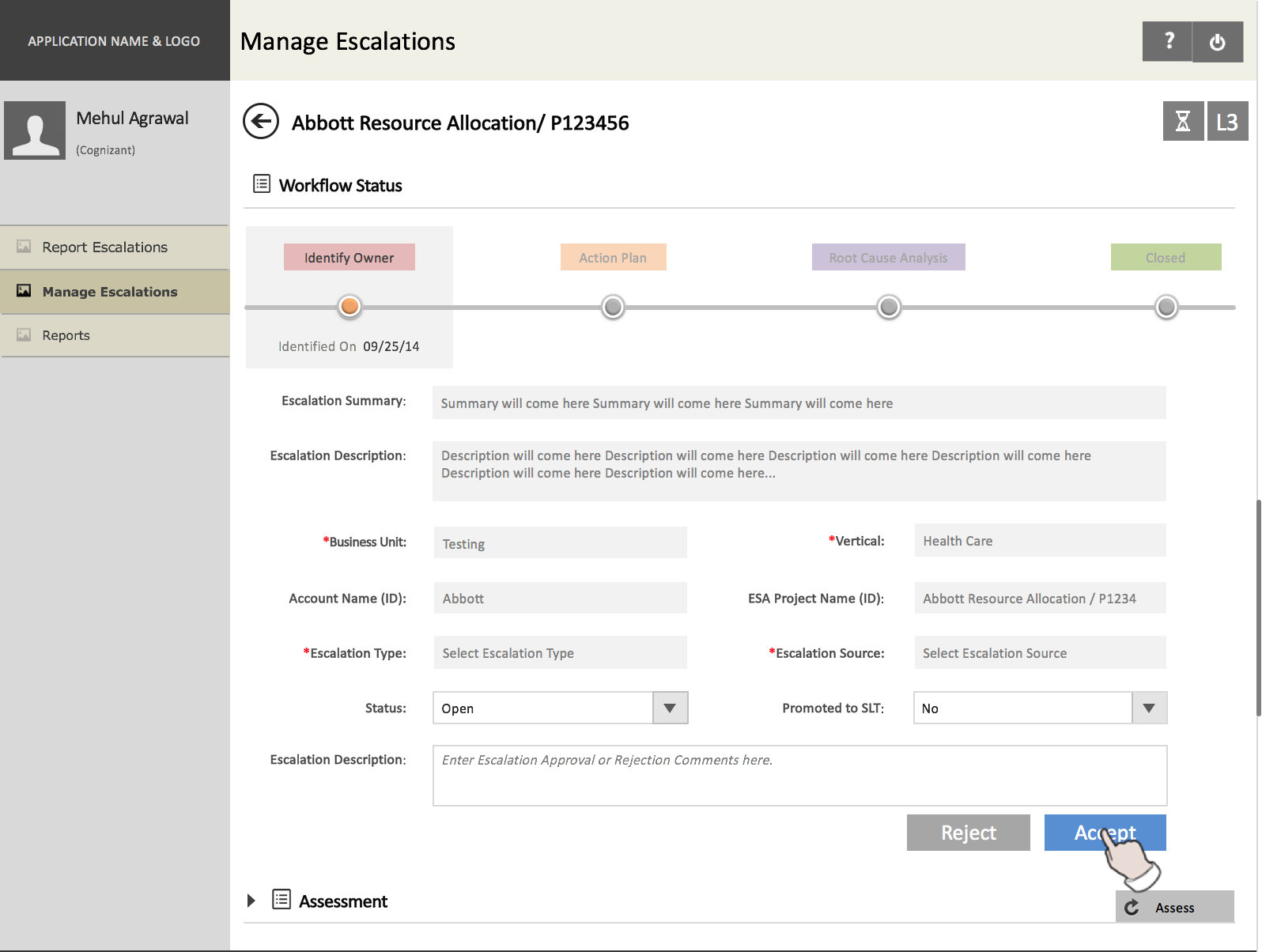
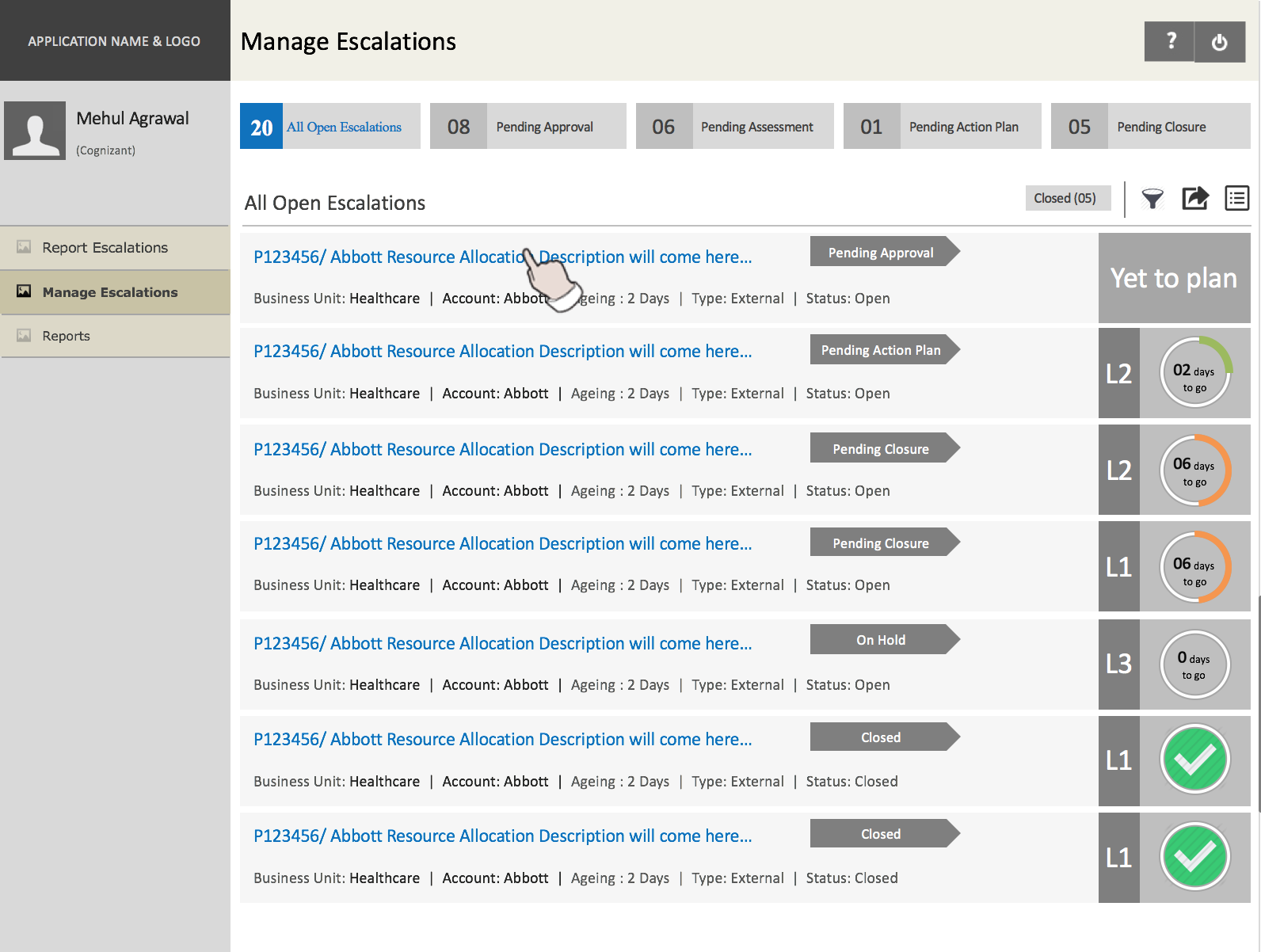
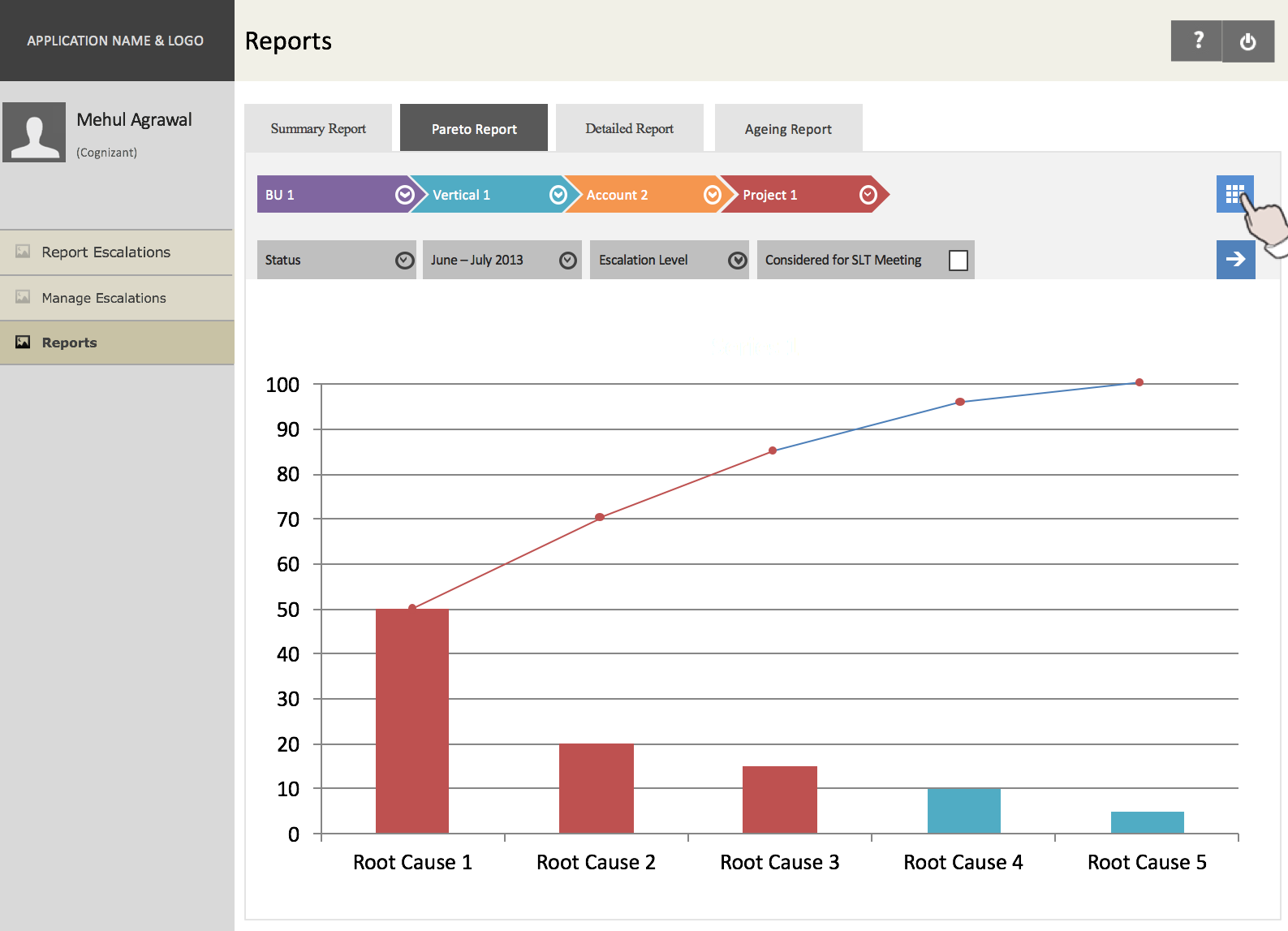
Escalation Management
Most of the customers and employees of Cognizant used email to escalate problems to the management. It became a problem for the managers to keep track of the escalated issues. That is what led to “escalation management dashboard”.