Dimsum Design System
Actively contributing to the system by designing interactions and patterns for key design components like data grid, query builder, pdf viewer, etc.
Background
As Ellie Mae rapidly evolved its web platform, it needed a way to maintain its consistency (in design and code) and avoid as many one-offs (custom components) as possible. Additionally, most of the used components were not accessible. This led to the development of "Dimsum," the design system of Ellie Mae.
My role and components worked on
I am a part of the dim sum team where I design and add to the component library. The design system team at Ellie Mae is agile and design-driven. We have one-on-one with developers daily. Most of the enhancement requirements are prioritized together by design and dev teams.
Dimsum design system gave me an opportunity to work on detailed interaction design and visual design. These are some of the components that I worked on.
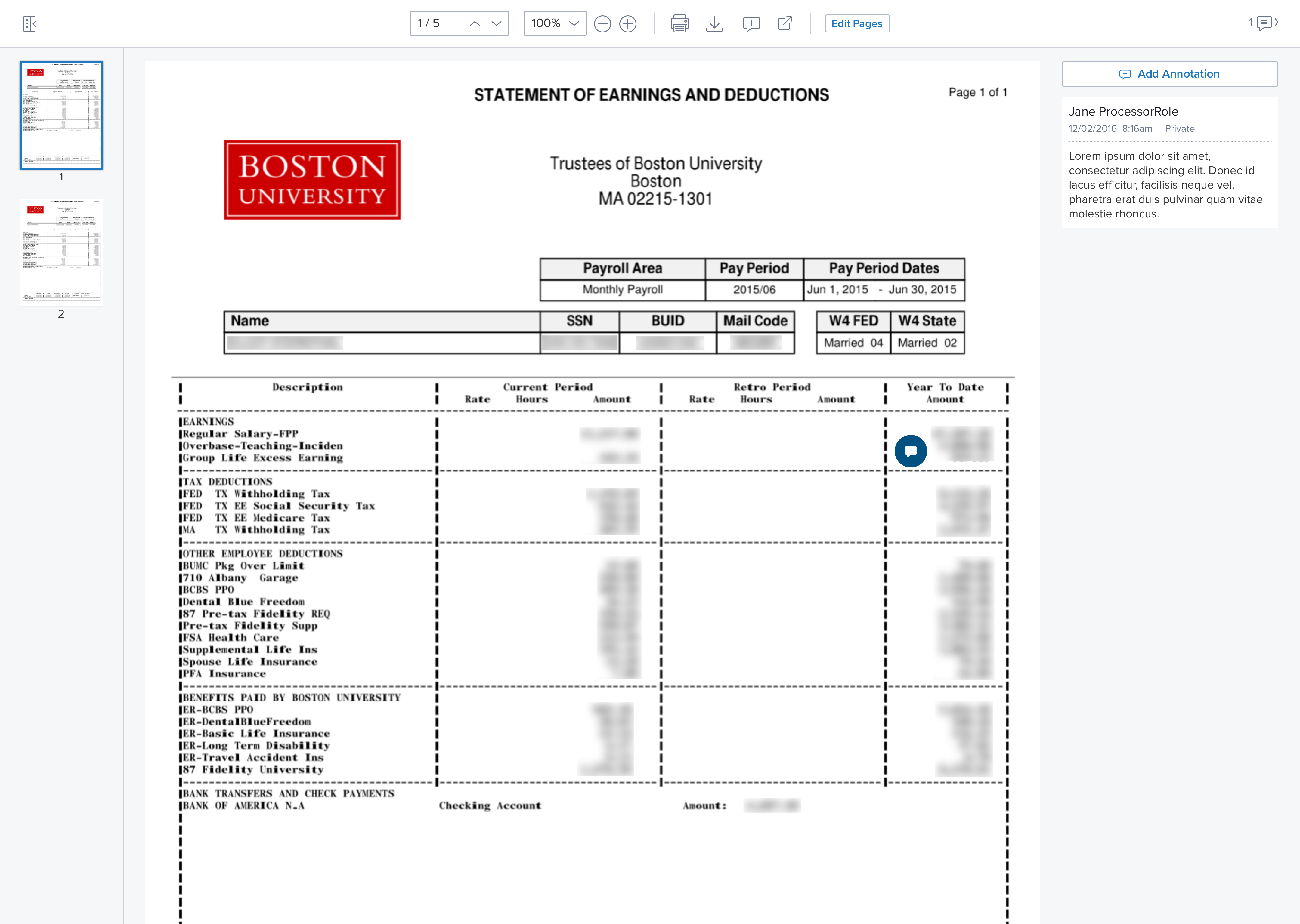
Document viewer and editor
For doc viewer, most of the existing users were downloading documents to view it due to slow loading speed. Also, they were using the adobe software to edit the downloaded file even though the same editing features were available in the Ellie Mae viewer. The viewer was not responsive, so users faced issues comparing two documents if they open them in a split view. Due to these issues, the adoption of the old viewer was as low as 20%.
- Designed interactions for the viewer such as annotation, editing mode- reorder pages, split file, merge files, deleting pages.
- Worked to make the overall viewer much easy to use. Solved the challenge to make edit features more prominent.
- Made the viewer responsive that works on multiple platforms- as a windows app, web, tablet, and mobile.
- I worked with developers to implement keyboard interactions for the viewer. The new doc viewer is WCAG AA 2.0 compliant.

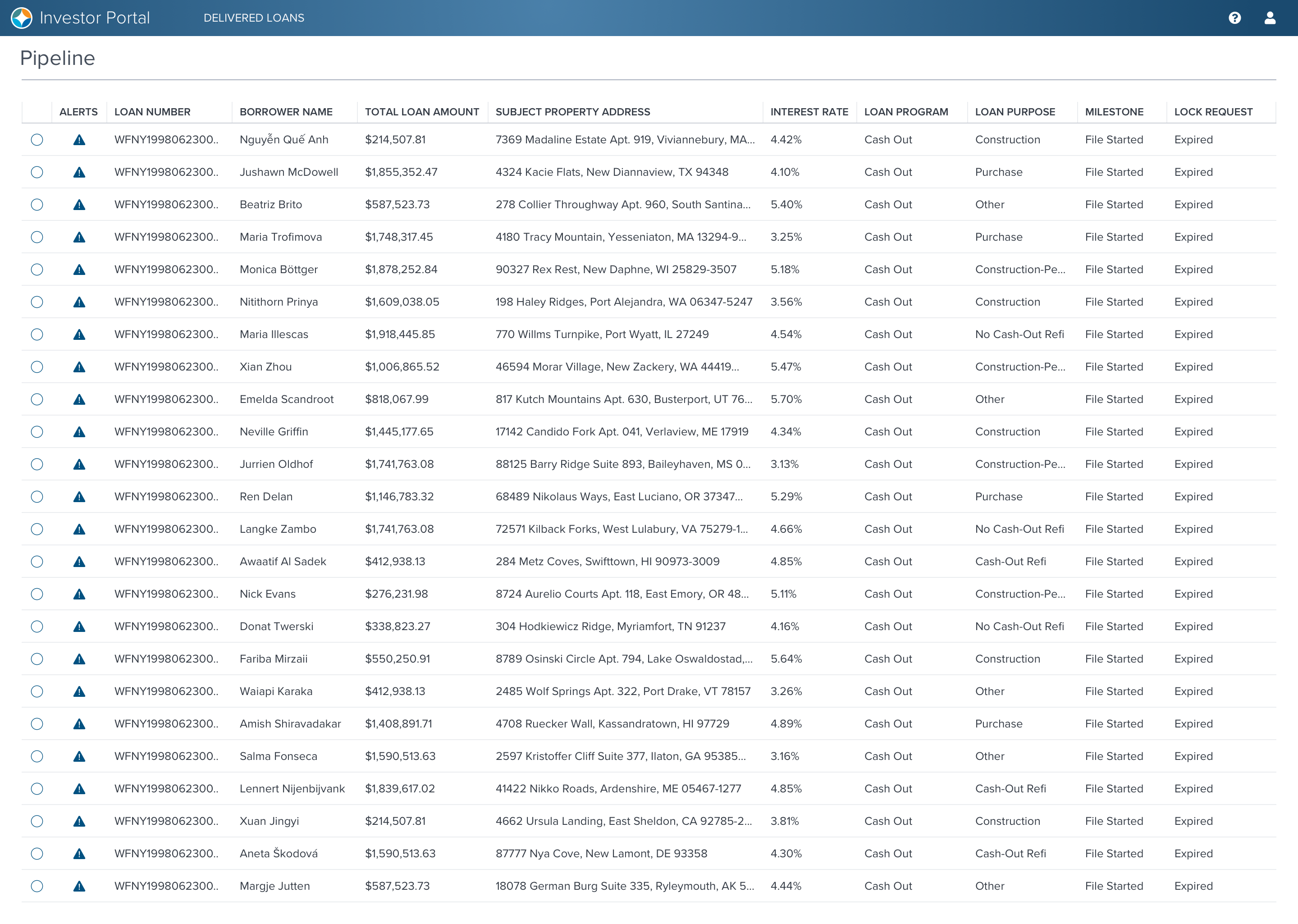
Data grid
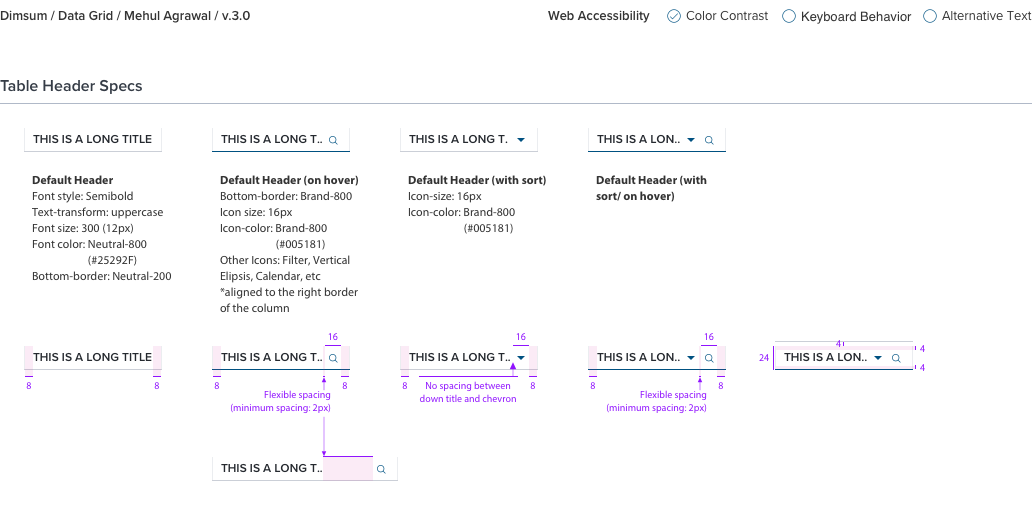
A data grid is the lifeline of enterprise software. Thus it had some interesting challenges such as our customers are used to condensed views of data grid (which is not accessible). When I was designing for the web, I reference accessibility guidelines to balance the font sizes, color, and spacing in the data grid for better readability and accessibility along with the compact view. Worked on other interactions for the data grid such as truncation, toolbar, expanding row, and filter.

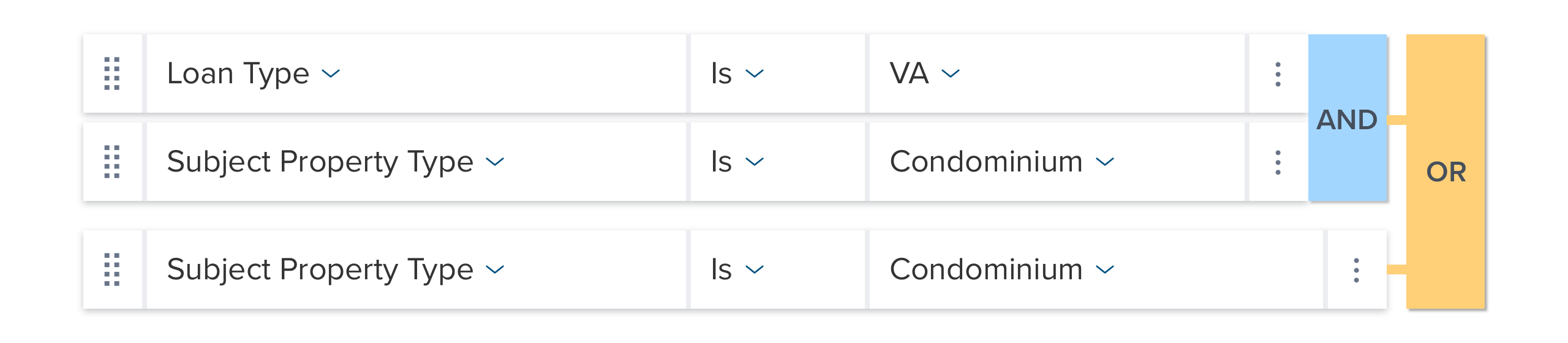
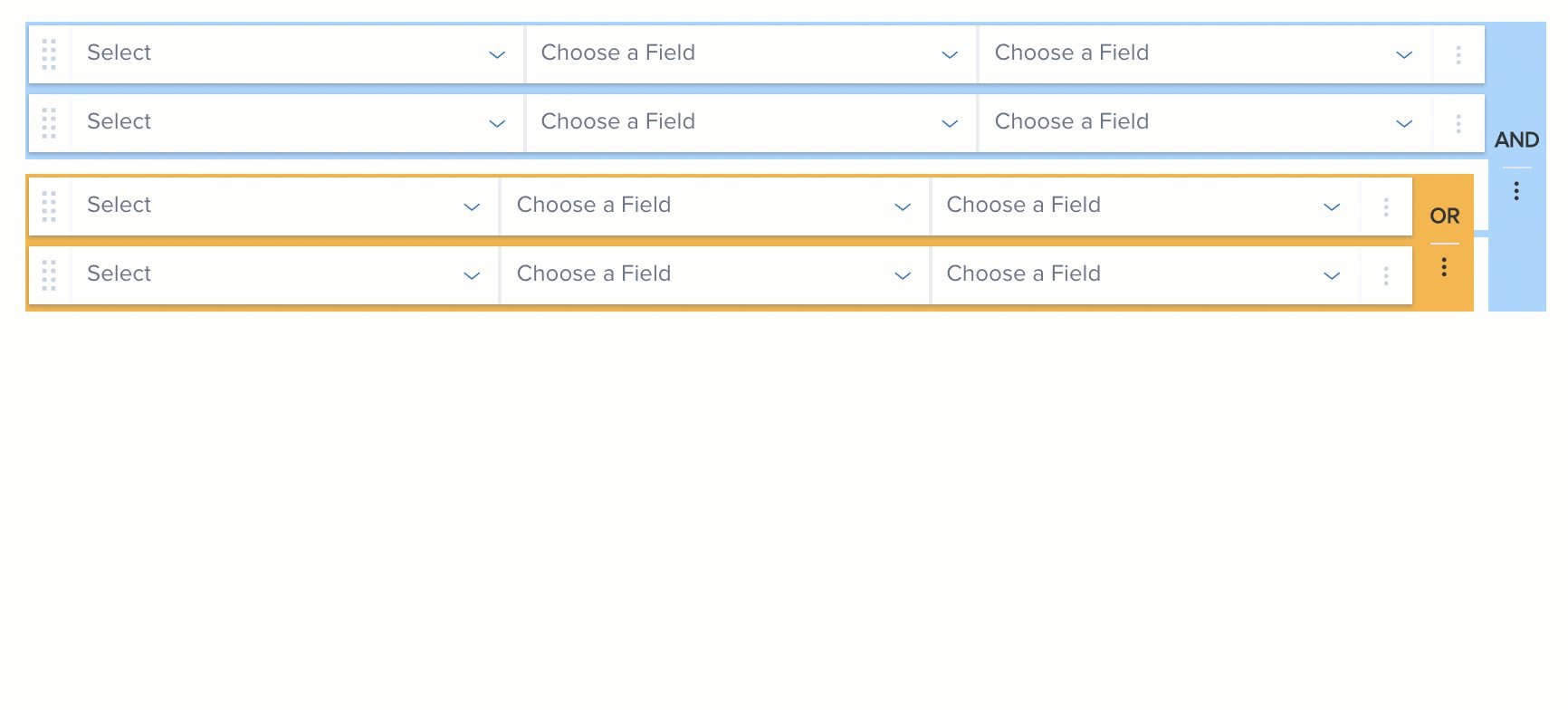
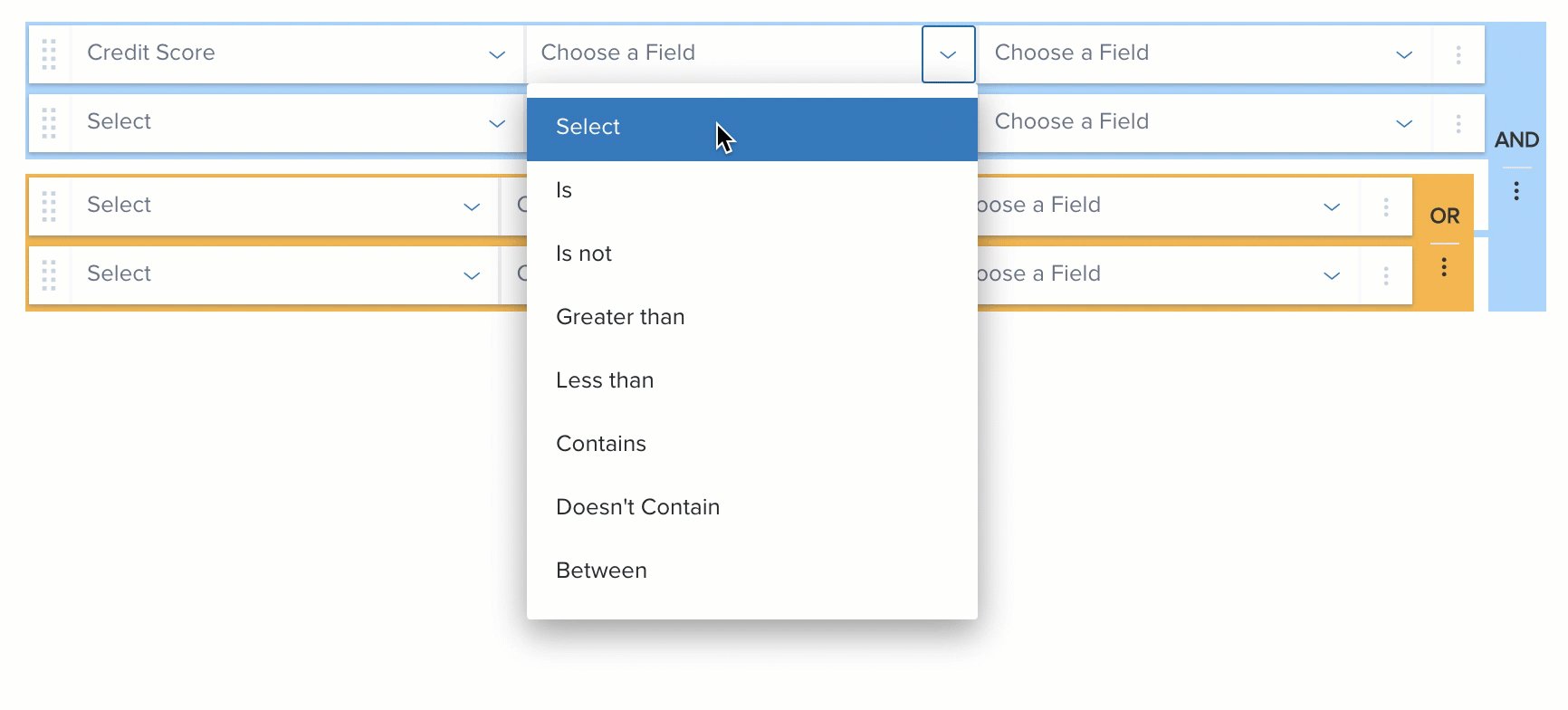
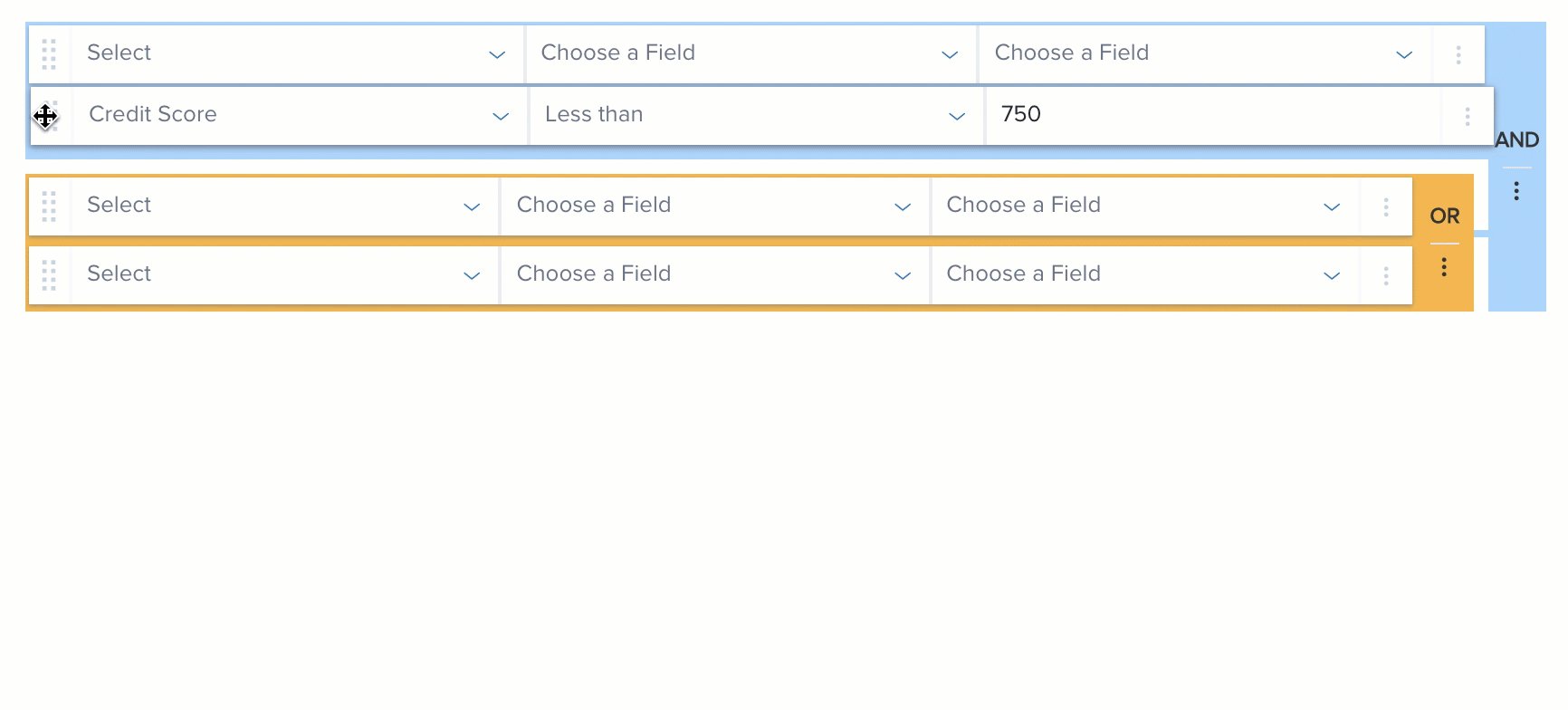
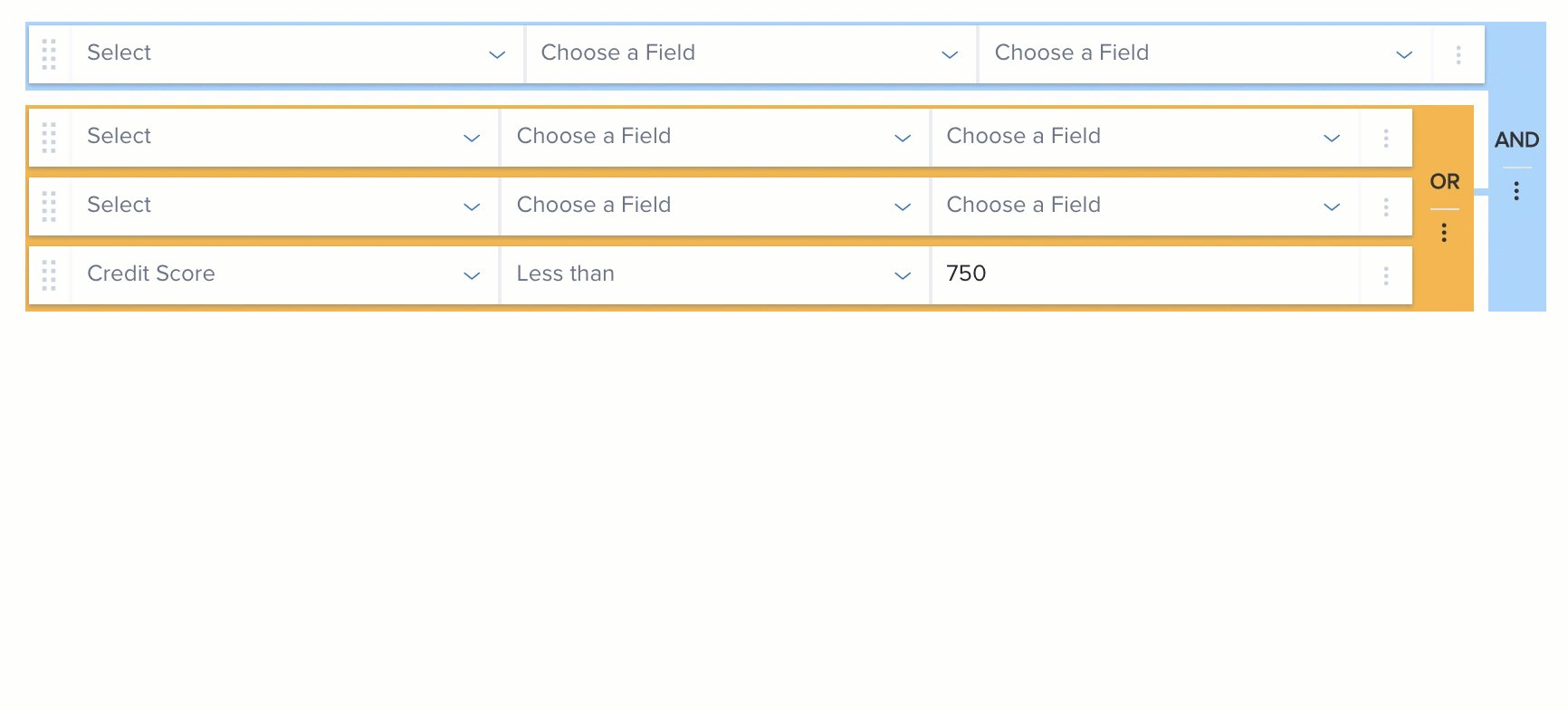
Query builder
Query Builder is a component that is used by admins to design advanced search queries. I designed various interactions for the component such as drag and drop, toolbar, adding custom fields to query, etc. I also created specs for visualizing different states and animations for the component.

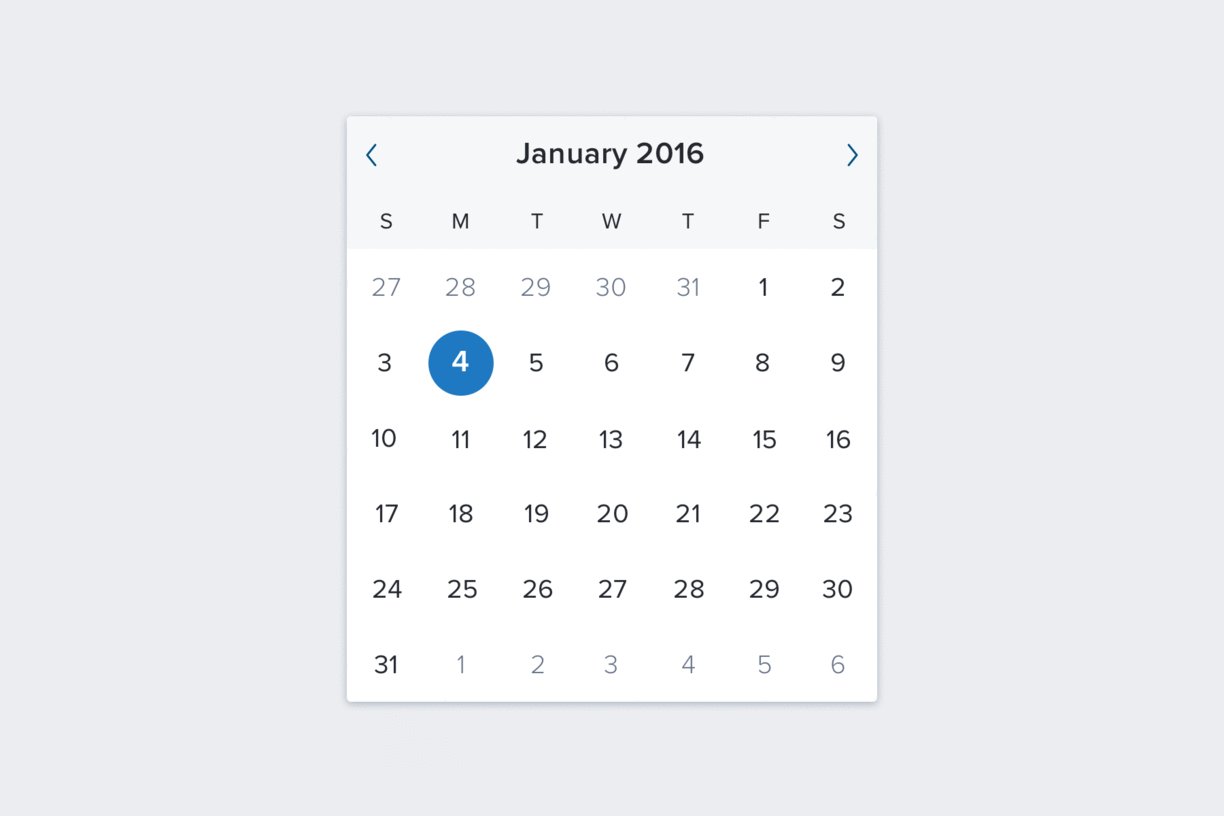
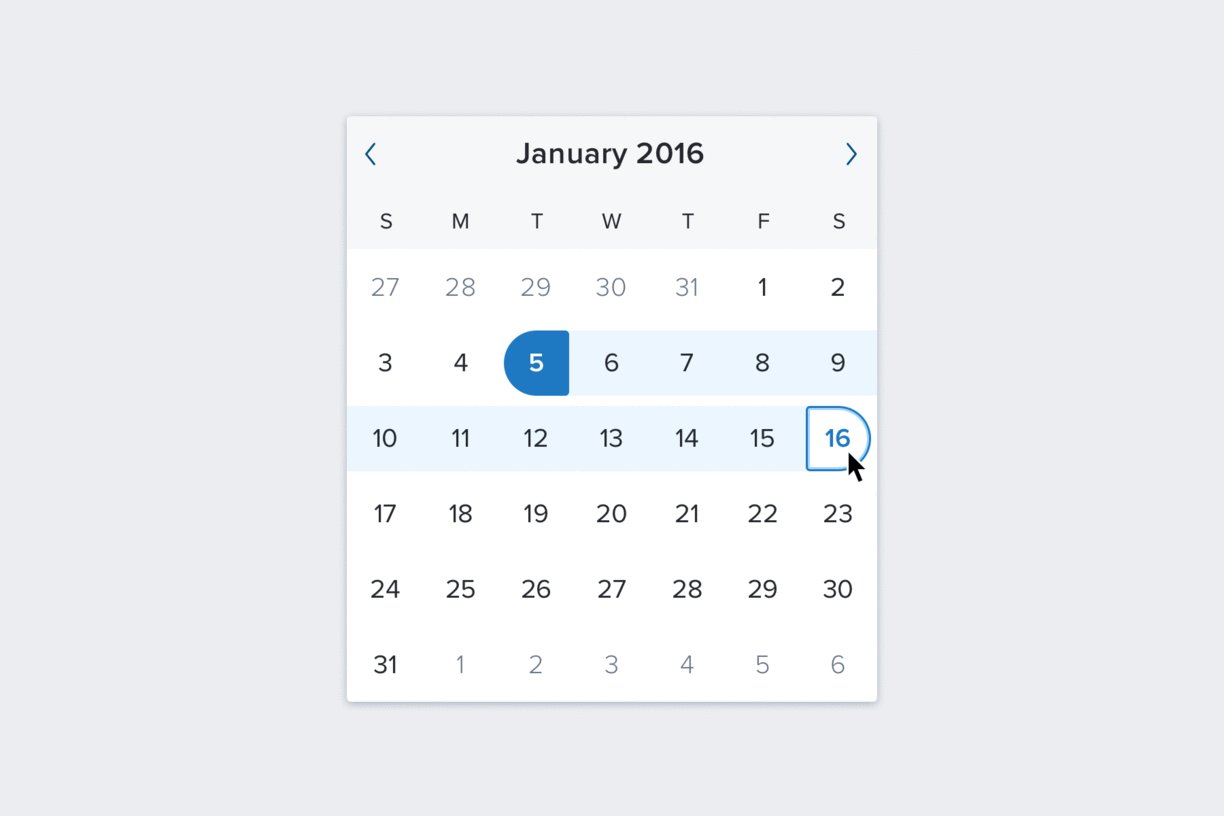
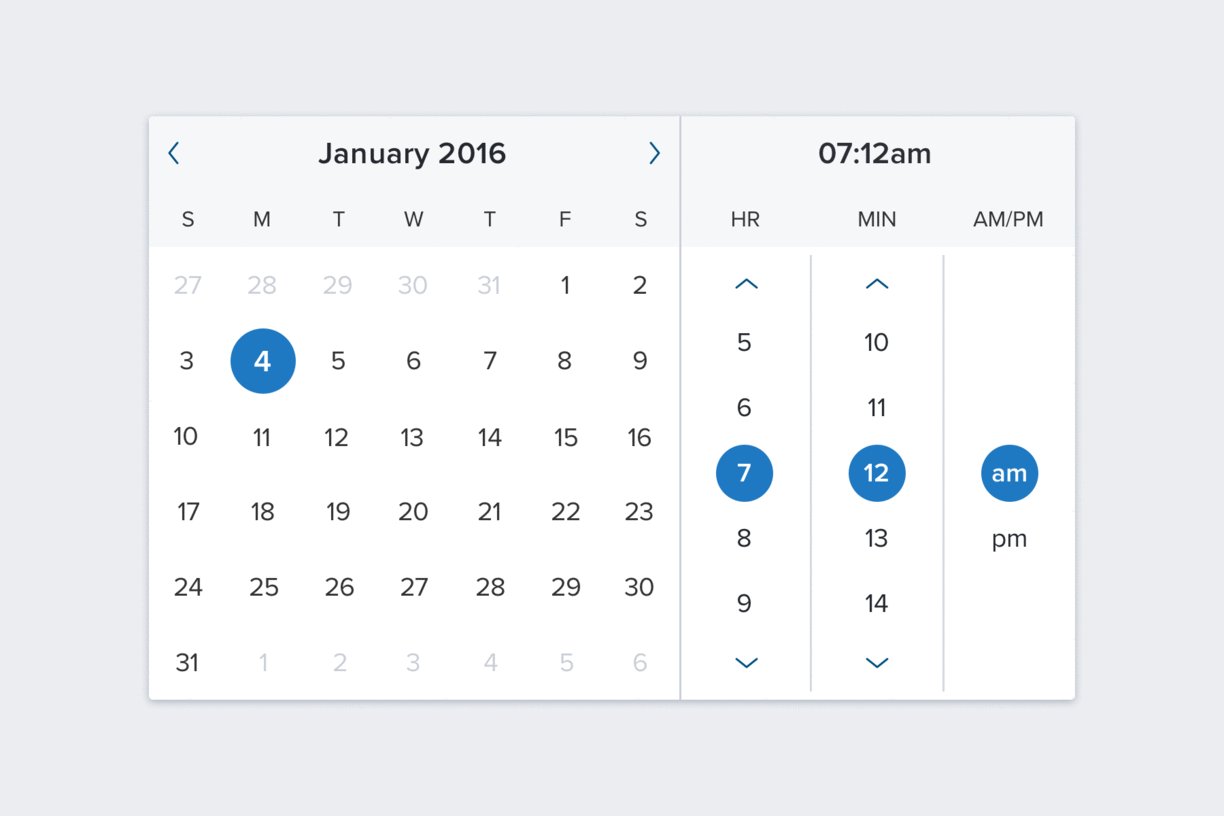
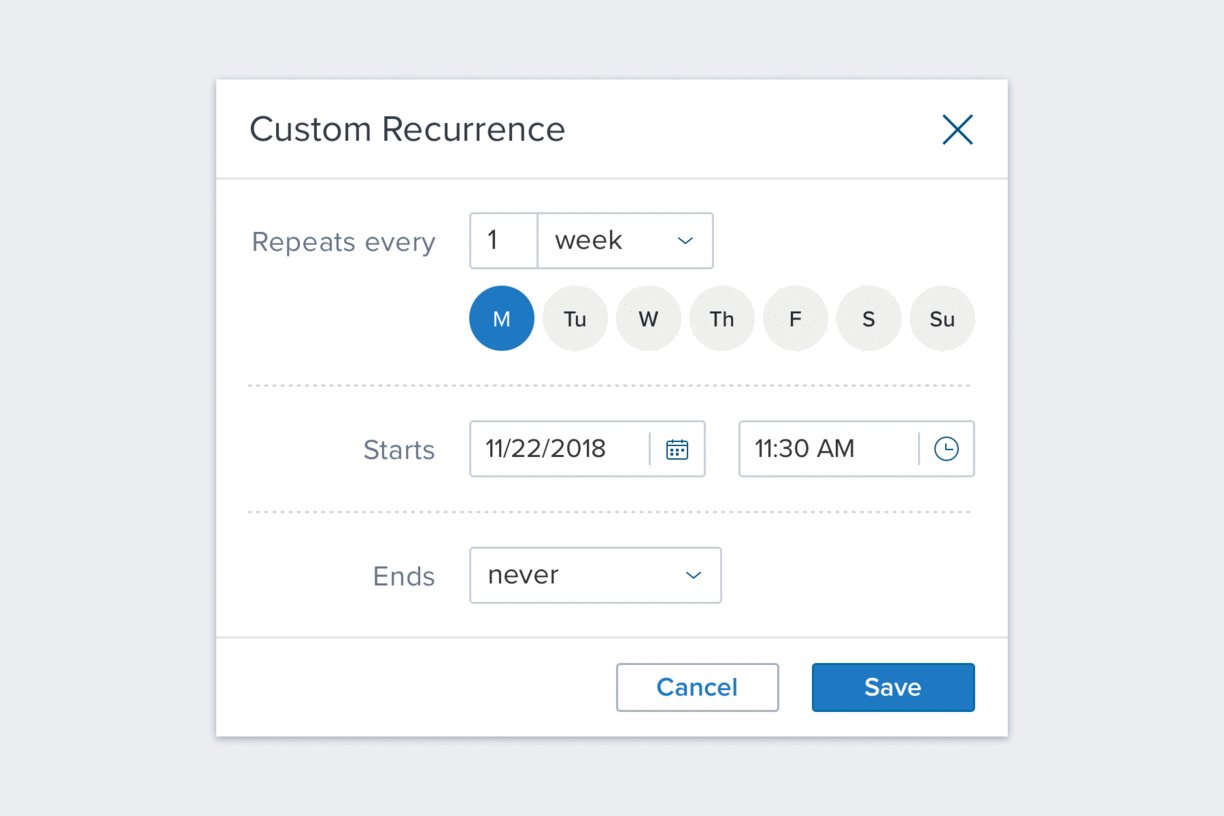
Date and time picker
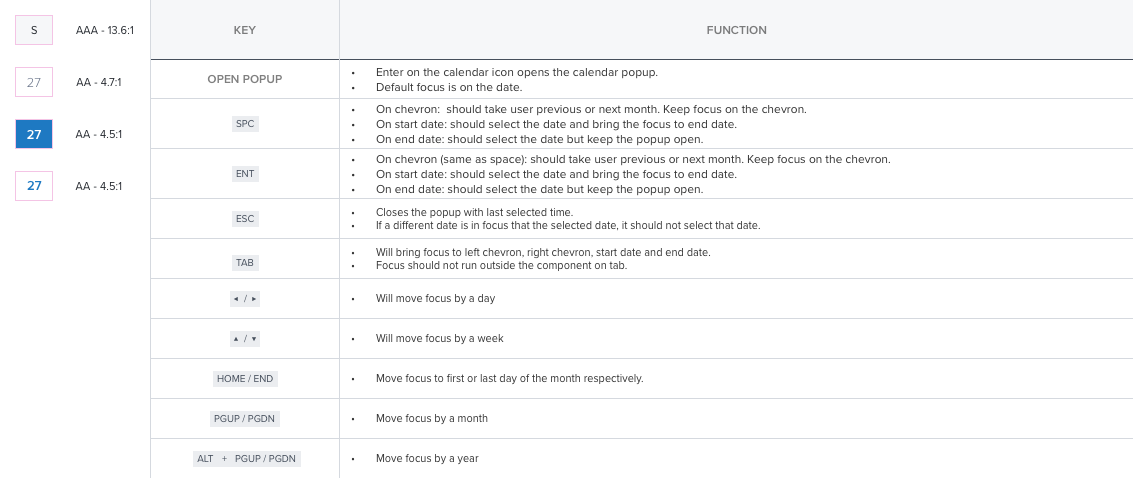
This is one of the components where I owned end to end design from interaction, visual to accessibility (following WCAG 2.0 Level AA guidelines). I designed various flows and states for the date picker and detailed keyboard interaction specs to ensure accessibility.

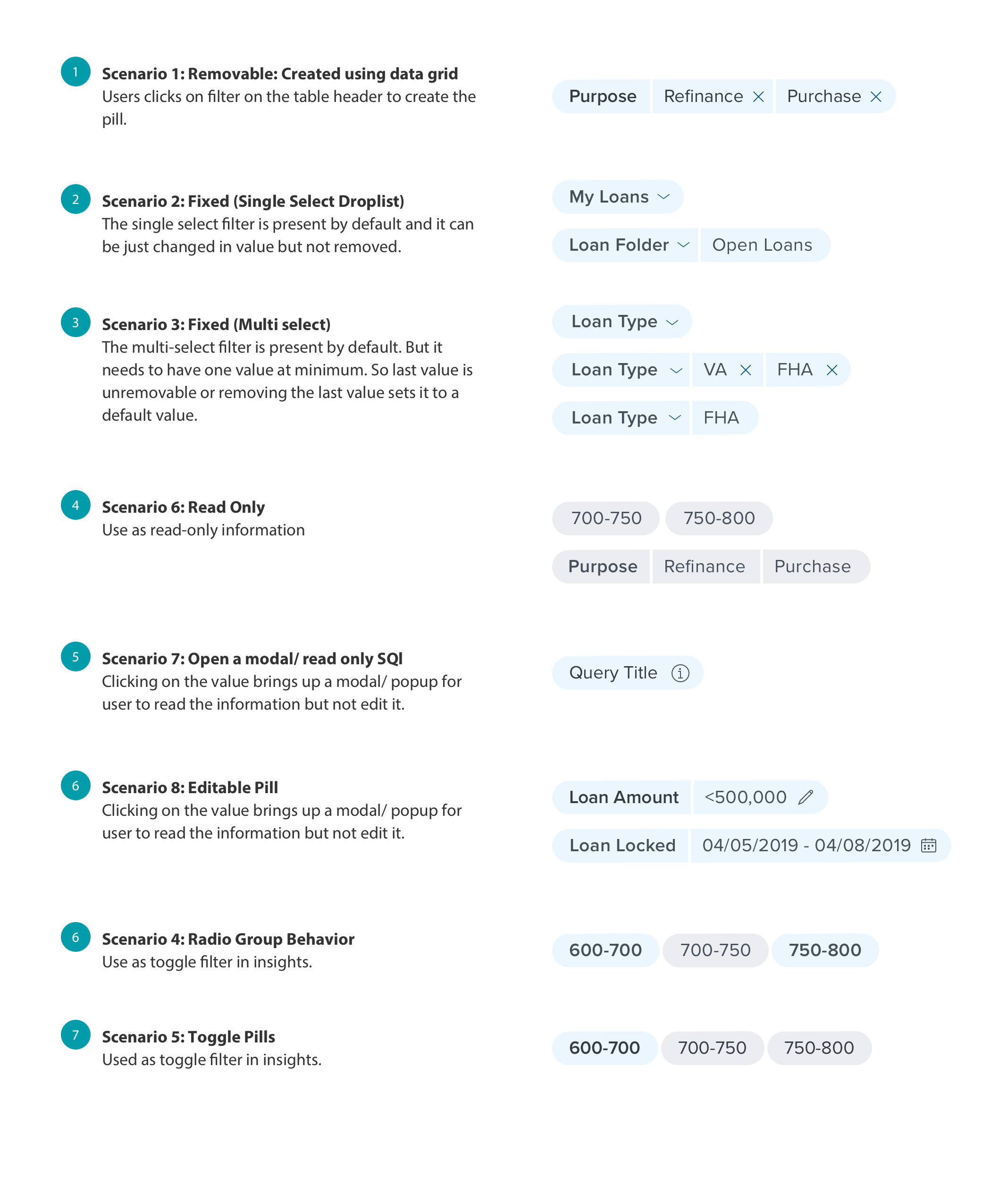
Pills
For this component, I collaborated with product teams to identify different use cases for the pill since they are being used for different purposes based on contexts. I gathered all the requirements and designed various states for the pills based on the context.

Key considerations for the components
While these are some of these components that were designed, each of these components accompanied the following specs/guidelines.
Interaction Spec
I have worked on designing interaction specs for several components. This is a subset of interaction spec that I worked on for the query builder for drag and drop interaction.

UI Spec
Each of the components that I designed accompanied detailed UI specs along with the interaction flows. These specs were handed off to the developers as requirements to add the components to the design system. This is one example of UI specs for the data grid toolbar.

Accessibility Efforts
Even though basic accessibility spec such as colors and typography were already established in the design system, I spent time cross-checking them for the specific use case of the component. One such example is checking the data grid in high contrast modes to ensure readability. Additionally, I used WCAG guidelines to make the components were keyboard accessible.

Testing
Heuristics: Some of the main components, such as data grid, doc viewer, and query builder, went through formal user testing. It is challenging to do user testing for all these components individually. So, I worked with the UX research team for heuristic evaluation, where we tested the developed components for issues.
Implementation Feedback: We try to identify as many issues beforehand as we can, but we still discover more issues when the dev teams implement the component in their product. At that point, we work with them to understand the source of the problem and enhance the spec to resolve it. That was one of the primary reason behind the re-evaluation of the data grid font, color, and spacing.
My impact on the process
Sketch symbol and data library: Helped all the designers to speed up their wireframing process by developing a sketch symbol library. Designers have migrated from Balsamiq to sketch because of the sketch symbol library. Working with BAs to build realistic data as part of the library.
Standardized accessibility specs as part of basic component specs. Developers loved the standards so much that they want it for all the components.
Advocated product team/ developers on product teams to use design system to build their products. As a result one of the product I am working is being built using the design system, whereas other is migrating to Dimsum.